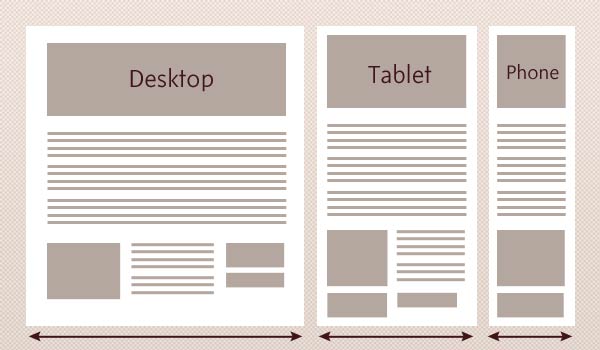
Design-ul adaptabil/receptiv (en. responsive design) este o tehnică propusă Ethan Marcotte în 2010. Dacă nu ați prins încă valul, pe scurt înseamnă design adaptabil la ecranul utilizatorului. Astfel de exemplu dacă vizitatorul are o rezoluție de 1366×768 pagina se va afișa la 100%, iar dacă acesta are o rezoluție de 854×480 se va afișa la 76%. Ceea ce vreau să scot în evidență aici e că nu se afișează 76% din pagină ci o versiune optimizată a paginii pentru rezoluția respectivă.
Desigur dacă mărimea fonturilor sau a elementului cu rol de container este foarte ușor de controlat (prin procente) unele elemente (imagini, bara de navigare) sunt mai greu de optimizat, însă este posibil. Iar cheia acestor optimizări pentru diverse rezoluții sunt css media queries.
Puteți verifica această tehnică pe următoarele saituri prin redimensionarea ferestrei navigatorului:
După cum observați paginile își mențin aspectul general și cel mai important caracteristicile de accesibilitate. Asta e unul dintre motivele pentru care a fost adoptată această tehnică – pentru a păstra accesibilitatea pe o arie cât mai largă de device-uri.
Așa că dacă până acum aveam o versiune redusă, mobilă (gen m.sait.com) pe lângă cea desktop a saitului, și toată lumea părea mulțumită, această abordare nu mai este viabilă. Asta pentru că PC-urile și smartphone-urile nu mai sunt singurele device-uri capabile să navigheze pe internet. Avem console de jocuri (PS3, PS Vita), ultrabook-uri, tablete PC și chiar și televizoare cu rezoluții foarte mari. Desigur, menținerea unei versiuni separate optimizate pentru fiecare clasă de device-uri în parte ar consuma foarte multe resurse iar răspunsul este implementarea unui design adaptabil.