Dacă v-ați jucat mai mult prin wordpress, și eventual ați avut de făcut pagini separate de wordpress (e.g. inbox-uri sau forumuri) în care să folosiți headerul, footerul sau/și sidebar-ul din tema de wordpress , cu siguranță că ați observat că, deși ați inclus fișierul wp-load.php, funcția get_template_part() nu mai funcționează. Rolul funcției este de a include în template anumite fișiere pe baza unor filtre. Și, findcă se bazează pe funcția php include, nu va funcționa corect decât într-un fișier localizat în directorul temei.
Dacă vrei să incluzi loop.php și pe noua pagină – trebuie găsită o soluție mai eficace.
Wordpress îți oferă o constantă, care indică exact calea absolută, pe server, către directorul temei. De exemplu pentru tema redline aceasta va fi ceva de genul ”/var/www/myblog.info/wp-content/themes/redline”. Arată bine, însă, pentru a ne putea include un fișier de acolo, cu include sau include_once, preferabilă ar fi o cale relativă către acest director. Asta se poate obține foarte ușor cu doar două linii de cod:
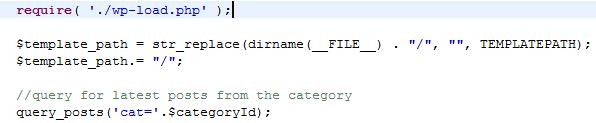
Prima dată includem wp-load.php, și după cum puteți observa fișierul meu extern ce urmează să folosească tema de wordpress se află chiar în directorul rădăcină al wordpress. Definim variabila $template_path pentru a reține calea relativă de la directorul rădacină al WordPress la directorului temei curente. Apoi selectăm post-urile din categoria cu id-ul variabilei $categoryId (transmisă prin GET), pentru a fi afișate.
Mai jos utilizăm noua variabilă pentru a include fișiere specifice temei:
Dacă fișierul nu se află în directorul rădăcină al WordPress, mai avem de făcut un lucru, pentru a simplifica lucrurile, putem să definim o constantă care va reține valoarea returnată de script-ul de mai sus, din $template_path, (e.g. WP_TEMPLATE_PATH). Vom lăsa script-ul rezultat în fișierul rădăcină al WordPress și îl includem în fișierul nostru. Apoi rămân de adăugat ”../”, în fața WP_TEMPLATE_PATH, în funcție de adâncimea direcrotului cu script-ul nostru.