In acest tutorial voi descrie pasii pentru realizarea unei aplicatii pe Android care incarca o imagine de la un url dat.
Aveti nevoie de:
- Eclipse IDE for Java Developers
- Android SDK
- Eclipse ADT Plugin
- Un device emulator pentru rularea aplicatiei
- Libraria Droid-Fu
Daca sunteti novice in acest domeniu, inainte de a continua acest tutorial, va recomand cu caldura tutorialul scris de Lars Vogel: Android development with Eclipse, care acopera si configurarea AVD. Acestea fiind zise sa ne apucam de treaba:
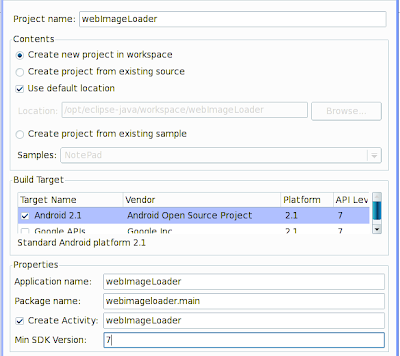
Porniti Eclipse, mergeti la File -> New -> Other si din directorul Android alegeti Android Project si apoi faceti click pe Next. Se va deschide fereastra de preconfigurare a proiectului, pe care o completati astfel:
click Finish.
La urmatorul pas, vom da drepturi aplicatiei noastre sa acceseze resurse de pe Internet. Orice aplicatie Android care foloseste internetul, va avea nevoie de aceste drepturi configurate. Se procedeaza astfel:
Din partea stanga, din lista de proiecte, deschideti directorul proiectului webImageLoader si deschideti fisierul AndroidManifest.xml. Din partea de jos, navigati la tab-ul Permissions. faceti click pe Add. Apoi din lista ce apare alegeti „Uses Permission”. Observati ca in dreapta apare tab-ul Atributes for Uses Permission. Dati click pe sageata din dreptul atributului Name si din lista derulanta alegeti „android.permission.INTERNET”. La sfarsit trebuie sa arate asa:
Apasati Ctrl + S pentru a salva modificarile.
Urmeaza sa definim interfata, respectiv layout-ul aplicatiei. Pentru asta expandati directorul res al proiectului si deschideti din directorul layout fisierul main.xml. In bara de sus la Config selectam „Portrait” (emulatorul configurat are un display de acest tip). Selectati din bara de jos main.xml pentru a vedea xml-ul ce defineste aceasta interfata. Stergeti tot de aici si inlocuiti cu xml-ul de definit la Pastebin: webImageView XML Layout .
In final trebuie sa arate asa:
Acum urmeaza sa importam libraria Droid-Fu pe care mai intai o descarcati de aiciin format jar. O salvati undeva pe calculator, si o importati la proiect astfel: Click dreapta pe directorul webImageLoader din lista de proiecte din stanga si se alege Properties. In fereastra de proprietati, in meniul din stanga se navigheaza la Java Build Path apoi click pe tab-ul Librairies din lista de tab-uri din dreapta de sus. Aici dam click pe butonul „Add External JARs…” . Se navigheaza in directorul in care am salvat jar-ul droid-fu il selectam si dam OK. Mai dam un Ok la fereastra de proprietati pentru a salva.
Mai ramane de facut codul sursa al aplicatiei – unde vom folosi o clasa a librariei droid-fu care ne va usura foarte mult munca. Navigam in directorul src al proiectului si deschidem pachetul „webimageloader.main” si deschidem fisierul java – webImageLoader.java. Vom sterge tot codul autogenerat si il inlocuim cu codul din Pastebin: webImageVew Java Code .
Pentru a rula aplicatia in emulator dam click-dreapta pe directorul proiectului Run As -> 1 Android Application.
Rezultatul:
Scriem url-ul unei imagini in campul pentru text si apasam butonul „Load Image”. Unele imagini de dimensiuni mari se pot incarca mai greu.
Daca vi se pare ca asteptati prea mult verificati daca emulatorul are „semnal”, respectiv daca exista cel putin una-doua linii pline albe la indicatorul de semnal de langa indicatorul 3g; acesta indica daca emulatorul este conectat la internet.
Sper sa fie util ;) .