Great news: version 1.2 of the plugin has been released! Now you can preload more images with a single piece of shortcode.
WP Image Preloader is a plugin for WordPress, made to help you speed up your blog. It pre-loads images using the Javascript technique.
How to preload your images? You can do this in two ways:
- Add the relative or absolute url of each imag into the default stack. This way, the image(s) will be preloaded on every page of the blog. Use this if you have hover images for menus.
- By adding the shortcode [preload=image_url] for one image or [preload=image_url1, image_url2, image_url3] for more images, into your posts. Note you have to activate the shortcode from the plugin configuration page first. This way the image will be preloaded only when viewing that specific post or page. You can also use relative or absolute urls.
Screenshots:
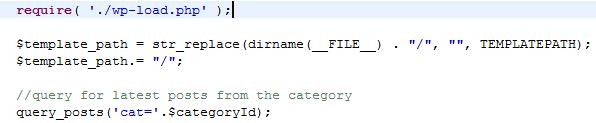
Documentation:
WP Image Preloader uses a jQuery script to preload images. The basic functionality of the script uses the same document.createElement('img') traditional DOM method. You can find the code in /js/jquery.imagepreloader.js file.
As per server-side, the plugin uses a global array (stack) $WPIMGP_Queue = array(), to store absolute urls to the images. The functions used to add urls to the global stack are: wpimgpreloader_build_default_stack() and wpimgpreloader_parse_stack_from_content($content="") . So the default stack is added to the array during wp_head action, while images preloaded using shortcodes will be filtered during the_content.
All the urls, are parsed using wpimgpreloader_parse_url($url) function, which also decides whether it should add the blog url at the beginning or not.
After parsing the all of the urls, what remains to do is to output the javascript code for image preloading. This action takes pace during the wp_footer by the wpimgpreloader_preload_js() function. If you take a look at it you’ll notice it first calls another function, wpimgpreloader_js_string_from_array($array, $derrive=false, $value=false) which returns a Javascript – formatted version of the input array.
How to use this plugin with your theme?
Course you can install the plugin and use it as it is, out-of-the-box. But, if you’d prefer you can also „embed” it’s functionality in your theme, and avoit having users to install it. To do this, you need to add two more files to your theme: wp-image-preloader-portable.php and jquery.imagepreloader.js, provided with the plugin. Then:
– enqueue the Javascript file (jquery.imagepreloader.js) to load in the header of your theme.
– include the PHP file (wp-image-preloader-portable.php) in your functions.php.
– call wpimgpreloader_enqueue($images) to add urls to your images into the stack. You can use as param a string (single url) or an array of urls, absolute or relative to the blog url.
– in the footer of your theme call wpimgpreloader_preload_js(TRUE) to print the image preloader Javascript.
Notes:
This plugin only generates the Javascript code to preload images. How fast the images are loaded is entirely the job of the web server serving the image(s). Use it for images you may need later in the page (like hover) , not for images loaded anyway with the <img> tag.
As the plugin name says it is for pre-loading images not for optimizing image(s) load.
Download:
You can always download the latest version from wordpress plugin’s page.
Questions?
If you need help, have a question or suggestions, please add a comment to this article. Comments are held for moderation, but don’t worry I’ll try to get you an answer asap.