Aşa cum am promis într-un articol anterior, în acest articol vă voi explica cum puteţi crea un client pentru un serviciu web. În tutorialul serviciului, am folosit limbajul Java, însă de această dată voi folosi PHP.
Veţi avea nevoie de următoarele:
- Apache Web Server, sau un server similar care poate să ruleze script-uri PHP, recomand XAMPP.
- Un editor PHP, eu folosesc Eclipse PDT.
- Librăria NuSOAP , descărcaţi de la Sourceforge nusoap-0.9.5.zip .
Desigur, pentru ca clientul să funcţioneze, trebuie să aveţi serverul Tomcat pornit şi serviciul web descris în tutorialul precedent disponibil.
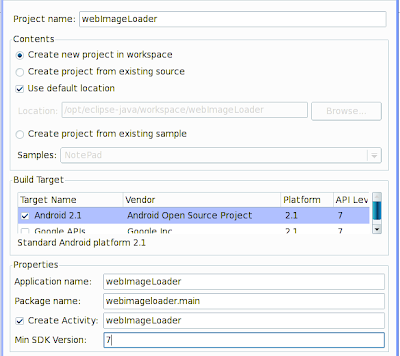
Crearea unui proiect nou în Eclipse PDT este foarte simplă, File -> New -> PHP Project. Alegeţi opţiunea de a crea proiectul din surse deja existente, şi cu browse navigaţi în directorul htdocs al XAMPP-ului, şi creaţi-vă un director pentru proiect, de exemplu ”wsclient”. Desigur dacă folosiţi un alt server acesta se poate avea alte denumiri ca www, wwwroot etc.
Creaţi apoi în directorul proiectului, wsclient, un director pentru librăriile nusoap, cu acelaş nume. Puneţi aici directoarele samples şi lib obţinute din arhiva nusoap-0.9.5:
Mergeţi apoi în Eclipse selectaţi proiectul şi daţi click-dreapta -> Refresh.
Pentru a fi mai uşor înţeleasă aplicaţia PHP va fi compusă din 3 fişiere, şi anume:
- wsinit.php – aici definim endpoint-ul (URL-ul) serviciului web pe care îl invocăm şi iniţializăm o variabilă client;
- set.php – trimite un nou număr serviciului web;
- get.php – cere serviciului web şi afişează ultimul număr trimis.
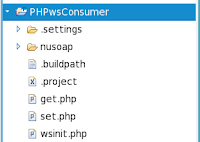
Pentru a crea fişiere php, selectaţi proiectul şi mergeţi la File-> New -> PHP File. Introduceţi numele şi click Finish. Creaţi cele 3 fişiere şi puneţi în ele codul de la link-urile fiecăruia. În final structura proiectului va arăta aşa:
Acum, pentru a-l testa, asiguraţi-vă mai întâi că aveţi pornit serverul web, XAMPP. Apoi navigaţi cu browser-ul web la adresa http://localhost/wsclient/set.php . Veţi observa formularul care vă cere să introduceţi un număr. Acesta va fi trimis serviciului web, iar pe a doua pagină, http://localhost/wsclient/get.php acesta va fi afişat.
Construirea unui client se reduce la câteva linii de cod, cu ajutorul unei librării specializate. Şi în Java se pot construi clienţi la fel de uşor cu ajutorul API-urilor AXIOM.